とらやの和菓子、美味しいですよね。支援訓練校の課題・クライアントワークをするにあたり参考にさせていただいた「とらやの和菓子 | 株式会社 虎屋」のWEbサイトを見ていこうと思う。
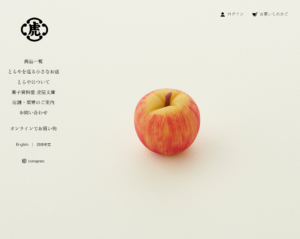
シンプルなデザインに凛と佇む上生菓子
サイトを見て一目でわかる和菓子、しかも技術を要する上生菓子の写真に目を奪われる。左側にメニューバーがあるが、存在は知らせつつ上生のお菓子の邪魔にならないように文字が並べられている。
写真はスライダーでフェードインで3枚が交代で表示されており、自社製品の羊羹のパッケージと一切れの羊羹の写真、淡いピンク色の上生きんとんの写真、リンゴの形をモチーフにした可愛らしい練り切りの写真が、それぞれ存在感が感じられるようじっくりと見れる。
季節に応じて写真は取り換えられるものと思われる。前回見に来たときとは違う上生菓子だ。

とらやの和菓子 上生菓子。かわいらしい赤いリンゴ
左側にあるメニューにはとらやのロゴマークから始まり、商品一覧、とらやを巡る小さなお話、とらやについて、菓子資料館 虎屋文庫、店舗菓寮のご案内、お問い合わせの6種類にまとめられている。
メニューのタイトルが独特で少しかわいらしい印象。特にとらやを巡る小さなお話は和菓子歴とそれにちなんだ和菓子の紹介、小さなお話はとらやの歴史を分かりやすく説明している。その中には前回の東京オリンピックの聖火ランナーの写真は道路沿いに白衣を着た女性社員の応援する姿などもあり、とらやの歴史の古さを感じさせてくれる。
そのまま下にスクロールさせると左側のメニューはブラウザに固定されたままになる。どこまで下にスクロールしてもとらやのWEBサイトなのがすぐわかる。
基本的にお知らせは2カラムレイアウトになっており左側に写真、右に更新日時、h3見出しがあり、マウスでクリックすると詳細ページに飛ぶようになっている。そこから下は自社が投稿したと思われるインスタグラムの写真が4つ配置され、最後にフッターがくる。
フッターもサイト全体が引き締まる黒で、高級感と尊厳を表している。とてもシンプルだし、言葉も足りていない気もするがそもそもブランド力もあるのだからこれでよいのだろう。
商品一覧のマウスホバーの動きが子気味良い
他の頁との統一性が少しないのだが、商品一覧の商品にマウスを乗せた時に周りの境界線がスケールダウンし押し込んだような演出がされるのだが、この時のスピードとマウスを外し戻っていくときのスピードに違いを持たせている。ホバー時はサッと反応するのに対し、外した後はゆっくりと反応する。

スッキリしたレイアウトにおいしそうな和菓子の写真がキレイに並ぶ
これが何とも言えない絶妙感。後ろ髪引かれてるような感じでついついマウスでほかの商品をホバーしたくなる。
次はレスポンシブ対応を見てみる。
さらに洗練されたモバイルデザイン

レスポンシブ対応の画面。スッキリ
左上にとらやのロゴ。右上にログインとメニュー。そしてスライドの写真。このデザインは究極なのだと思う。
スクロールすると上記のロゴが少し小さくなり、黒帯をまとい上部に定位するアクションもスムーズで素敵。安定の1カラムレイアウト。
最後に最近よく計っているモバイルサイトの速度を比較しましょうでサイト速度を測定してみる。このサイトは決してモバイルファーストではないと思うからそんなに早くないだろうけど、念のため。

評価はまさかの高速。2.5秒は高速じゃないだろう
ふぁっ!?高速?!2.5秒で?!私がクライアントワークで作ったサイトは1.4秒で平均っていわれたのに?
…きっとサーバの性能差だろうか。納得いかない。
最後まで読んでいただき、ありがとうございました。



コメント